メタ情報がSERPからのCTRに影響するように、ソーシャルメディアでのタグ付けは、サイトのSNSにおけるパフォーマンスに直接的な影響をもたらします。
The two most widely used social tags include:
- Facebook Open Graph tags は、コンテンツがSNSでシェアされた際にどの画像とタイトルを利用者に見せるかを管理するためのものです。これが設定されていなければ、Facebookはそのページで取得できるあらゆる情報を表示することになります。
- Twitterカードを使うことで、Twitterの通常の140文字制限を超えて追加的な情報 (タイトル、アイキャッチ画像、著者情報や説明など)を表示することができます。
ビジビリティの力:どちらを最初にクリックしたくなりますか?
Twitterカードのないリンク:

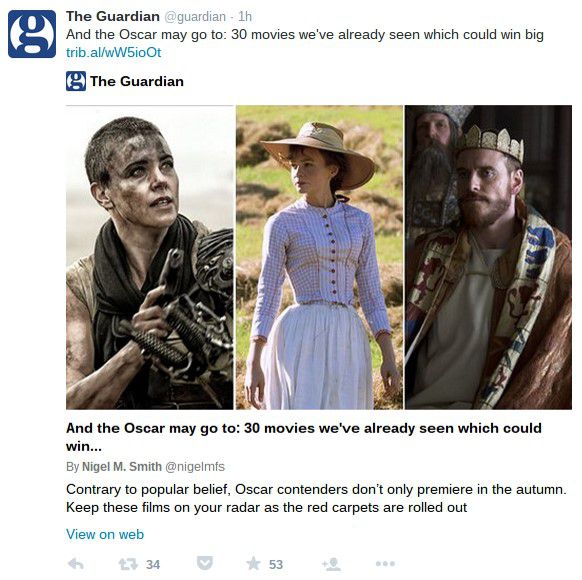
Twitterカードのあるリンク:

なぜこれがSEOにとって問題となるのか?
FacebookやTwitterは今や会社の露出、顧客のリテンション、そして最も重要なコンバージョンにとって欠かせないものであるという事実を認識しましょう。
多くの人がコンテンツを見れば見るほど、ロイヤリティの高い読者が増えるということになります。つまり、これらユーザーは検索結果において競合他社ではなくあなたの会社をクリックし、サイトへのアクセス数も増えることになります。
ソーシャルタグの追加:役立つリンク
- Facebookのディベロッパー向けサイトには、Open Graphタグの追加に関する情報が掲載されています。
- 各URLのOpen Graphタグの検証とトラブルシューティングはFacebookデバッガーを使って行なってください。
- Twitterカードの追加、分析、トラブルシューティングについては、Twitterのガイドをご覧ください。
なぜDeepCrawlをソーシャルタギングのモニタリングに利用するのか?
有効なOpen Graphタグがなければ、リンクがFacebookに表示される方法についてのコントロールができず、結果としてそれがクリックしやすいかどうか判断することもできません。
このことは以下のような問題を起こします。
- 画像またはTwitterカードが確実にそのリンクに沿って含まれるようにすることができない。誰も見ないようなテキストとしてリンクやタイトルを表示する。
- 画像がある場合でも、注意して作成したコンテンツが、文脈外の画像(または広告バナー)として露出してしまい、サイドバーの中にあるだけになってしまう。
タイトル、画像、説明は全てSNSサイトからのCTRに影響を与えます。またFacebookのOpen GraphタグやTwitterカードタグが機能していなければ、自社サイトのソーシャルパフォーマンスにも影響してしまい、最悪のシナリオとなってしまいます。
TwitterやFacebookのツールではなくDeepCrawlを使う理由
FacebookやTwitter個別のテストツールを使ってURLをそれぞれ確認することは可能です。
また、DeepCrawlのソーシャルタギングレポートのダッシュボードを使って、リンクのパフォーマンスに影響する全ての要因を一気に確認することもできます。

ソーシャルタギングとDeepCrawl:役立つレポート
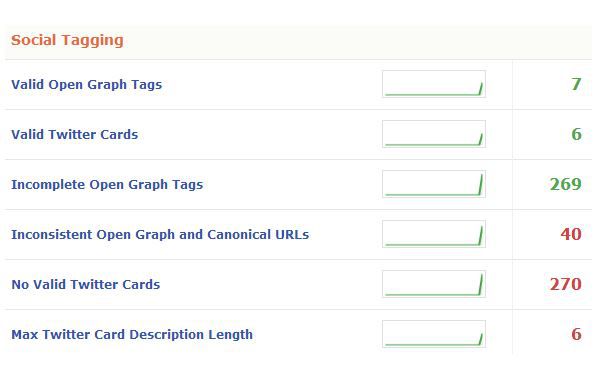
DeepCrawlのレポートは現在Facebook Open GraphとTwitterカードをカバーしています。レポートで取得できる項目は以下のようなものです。
1. 有効なOpen Graphタグ
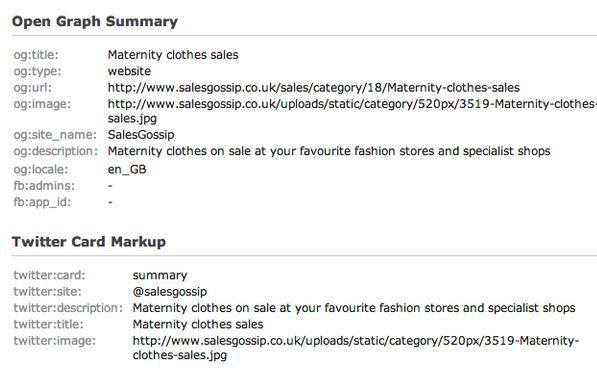
必要なog:titleやog:type、og:image、og:urlなどの設定がある全てのページを表示します。各タグに含まれている情報を確認するには、それぞれの項目をクリックしてください。

2. 有効なTwitterカード
必要なtwitter:titleやtwitter:descriptionなどを含むページを表示します。それぞれクリックして、各カードに含まれるタイトル、ディスクリプション、画像等の詳細を確認してください。
3. 不完全なOpen Graphタグ
必要なog:titleやog:type、og:image、og:urlを含む全てのページを表示します。それぞれのページをクリックするとページレベルの差異を確認できます。
4. Open Graphと正規化URLの不一致
正規化URLとOpen Graph URLが同一ではない(同じURLに対してリンクとシェアが集計され、同一ページの異なるバージョンで分割されてしまわないために必要)全てのページを表示します。不一致が起こっている各タグについて正規化URLやOpen Graph URL、ページURLを比較するには、各ページをクリックして下さい。
5. 有効なTwitterカードがない
twitter:titleやtwitter:descriptionによりTwitterカードで更新される可能性のある全てのページを表示します。クリックして各ページの詳細を確認してください。
6. Twitterカードのディスクリプションが長い
Twitter:descriptionが設置されているがそれが長すぎる (200文字以上)ため、Twitterカード内で削除される全てのページを表示します。各カードのタイトルとディスクリプションを確認するにはそれぞれのページをクリックしてください。
